« Light build of Mozilla Firefox | Home | Compiling GNU Bash 4.x for Android 2.x »
Creating jQuery UI Tabs
By admin | August 21, 2011
jQuery UI Tabs are an easy way to make tabs in your web applications or web sites easily with less code. Consider the following tab structure:
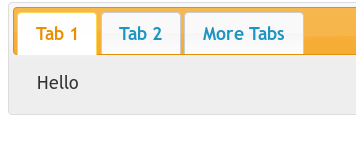
<div id="tabgroup"> <ul> <li><a href="#tab1">Tab 1</a></li> <li><a href="#tab2">Tab 2</a></li> <li><a href="#tab3">More Tabs</a></li> </ul> <div id="tab1">Hello</div> <div id="tab2">World</div> <div id="tab3">from jQuery UI Tabs</div> </div>
To turn this into a fully featured functioning tab system, all one has to execute in the <head> is this provided you have included jQuery and jQuery UI with any CSS in your <head> (default CSS can be included like such: <link rel=”stylesheet” type=”text/css” href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/themes/ui-lightness/jquery-ui.css” />):
jQuery(document).ready(function() {
jQuery("#tabgroup").tabs();
});
This tab structure also degrades reasonably without JavaScript – one is able to view the contents of all of the tabs and the anchor links are usable – unlike some other tab techniques.
If you found this article helpful or interesting, please help Compdigitec spread the word. Don’t forget to subscribe to Compdigitec Labs for more useful and interesting articles!
Topics: (X)HTML | 8 Comments »


April 3rd, 2025 at 01:38
… [Trackback]
[…] Info on that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
April 20th, 2025 at 10:48
… [Trackback]
[…] There you will find 40262 more Information on that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
April 26th, 2025 at 21:55
… [Trackback]
[…] There you will find 45471 additional Information to that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
May 10th, 2025 at 00:10
… [Trackback]
[…] Read More here on that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
May 17th, 2025 at 00:10
… [Trackback]
[…] Info to that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
May 19th, 2025 at 20:55
… [Trackback]
[…] Information on that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
May 20th, 2025 at 23:54
… [Trackback]
[…] Find More on to that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
June 24th, 2025 at 23:24
… [Trackback]
[…] Here you can find 65964 additional Information to that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]